Updated: Oct 17, 2023 By: Dessign Team

Web design is a multidisciplinary field that encompasses the creation, planning, and organization of website content and elements to deliver a seamless (UX) user experience. It refers to both the aesthetic aspects and the overall functionality of a website, focusing on various elements such as colors, fonts, graphics, photos and user interface design. The primary goal of web design is to create web pages that are visually appealing, intuitive, and user-friendly.
The process of web design extends beyond the appearance of a website to include elements of information architecture, user interface, site structure, navigation, layout, and overall imagery. Skilled web designers have expertise in UI (user interface) design, ensuring that websites are easily navigable and accessible to users. Furthermore, web design also plays a crucial role in web apps and mobile app development, where usability and aesthetics come together.
In the digital age, a well-designed website is not only crucial for businesses looking to maintain a strong online presence but also for individuals aiming to build their personal brand. With the ever-evolving technologies and design trends, web designers must stay up-to-date with the latest tools and techniques to create visually engaging and user-centric experience designs that cater to the diverse needs of the internet users and ensure the website's success.
Fundamentals of Web Design

Web design is the art of crafting a website through strategic planning, content arrangement, and visual aesthetics. Designers take into account various elements to ensure a website's optimal performance and user experience.
The process starts with determining the layout of a site. Layout involves organizing various elements on a webpage, such as headers, body content, sidebars, and footers. A well-structured layout guides the user's eye, providing clear navigation and easy access to relevant information.
A critical aspect of web design is selecting the right colors. Designers use colors to create appealing visuals and establish brand identity. Utilizing a consistent color scheme is essential to convey professionalism and evoke the desired emotions among site visitors.
Font choice is another element that significantly impacts a website's overall look. Designers choose appropriate fonts that align with the brand's image and enhance readability. Careful consideration of font size, typeface, and spacing ensures a seamless reading experience for users.
Content is the lifeblood of any website, and web designers strive to present it in a manner that resonates with their audience. The content must be engaging, relevant, and informative. Images, videos, and text should all work cohesively and complement one another to form a harmonious presentation.
Moreover, good web design takes the user interface (UI) into account, ensuring a website not only looks great but is also easy to use. UI deals with the placement and appearance of interactive elements such as buttons, links, and forms. A well-designed UI enhances the user's overall experience, making it simple to navigate and engage with the site.
In summary, web design encompasses many facets, including layout, colors, fonts, content, and UI. Skilled designers work diligently to create websites that are visually appealing, engaging, and user-focused. Through strategic planning and careful consideration of each element, effective web design can deliver a memorable digital experience for users.
Visual Design Principles

Visual design principles play a crucial role in web design, as they enhance the aesthetics and user experience of a website. These principles help you create a visually appealing site while ensuring a clear presentation of information. Let's explore some key principles which include color, balance, contrast, emphasis, rhythm, hierarchy, and unity.
Color is an essential aspect of web design, which helps create the mood, evoke emotions, and convey meaning. Choosing the right color palette is vital in establishing brand identity and providing a consistent experience across all pages. It's essential to use colors that complement each other and maintain contrast for optimal readability.
Balance refers to the distribution of visual elements within the design. A well-balanced layout organizes elements in a way that ensures visual harmony and stability. Balancing elements can be achieved through symmetrical or asymmetrical arrangements, depending on the desired effect.
Contrast is a principle that focuses on the difference between elements in a composition. This can be achieved through variations in size, shape, color, or typography. When applied effectively, contrast can improve readability, emphasize important elements, and guide users' attention through the design.
Emphasis in web design is about highlighting crucial information or elements on a page. Designers can create emphasis by adjusting the size, color, or positioning of elements, enabling users to quickly identify key information or actions.
Rhythm provides a sense of movement and flow within the design. By repeating elements, spacing, or patterns, designers can establish visual rhythm, which helps to create a smooth and engaging browsing experience for users.
Hierarchy is essential in organizing and guiding the user's attention through the content. By arranging elements according to their importance, designers can create a clear and structured layout that enables users to easily navigate and comprehend the information presented.
Unity focuses on creating a cohesive and harmonious design by ensuring that all elements share a common visual language. This can be achieved through the consistent use of typography, colors, imagery, and other design elements, which ultimately contributes to a polished and professional appearance.
In summary, incorporating these visual design principles into your web design process will result in an aesthetically pleasing and functional website that effectively communicates your message and enhances the user experience.
User Experience and Interface

User experience (UX) design and user interface (UI) design play a vital role in web design, ensuring that users find websites functional, accessible, and enjoyable. They work closely together, influencing both the visual elements and usability of a website.
UX design focuses on providing meaningful and relevant experiences to users by understanding their needs and preferences. A crucial aspect of user experience lies in optimizing various interactions between users and the product and considering factors such as psychology, user-friendly design, navigation, and site structure. This process ultimately guides them towards their desired goals, ensuring a satisfying and efficient experience.
On the other hand, UI design pertains to the visual elements of a website, such as menus, buttons, and icons, which users interact with while browsing. A well-crafted user interface is essential in making the website visually appealing and easy to navigate, creating a seamless interaction between the users and the interface. UI designers work with elements like typography, colors, and layout, aiming to balance aesthetics and usability.
Usability is a key component of both UX and UI design. It includes the ease with which users can navigate through the site, find information, and complete tasks. Features such as a search bar, clear menu options, and an intuitive site structure substantially contribute to a website's usability. A user-friendly design not only encourages more user engagement but also builds trust and credibility with visitors.
In conclusion, the combination of user experience and user interface design ultimately leads to a coherent, visually pleasing, and user-friendly website. By understanding user preferences, behaviors, and needs, designers can build a website that caters to their audience and facilitates a satisfying and enjoyable online experience.
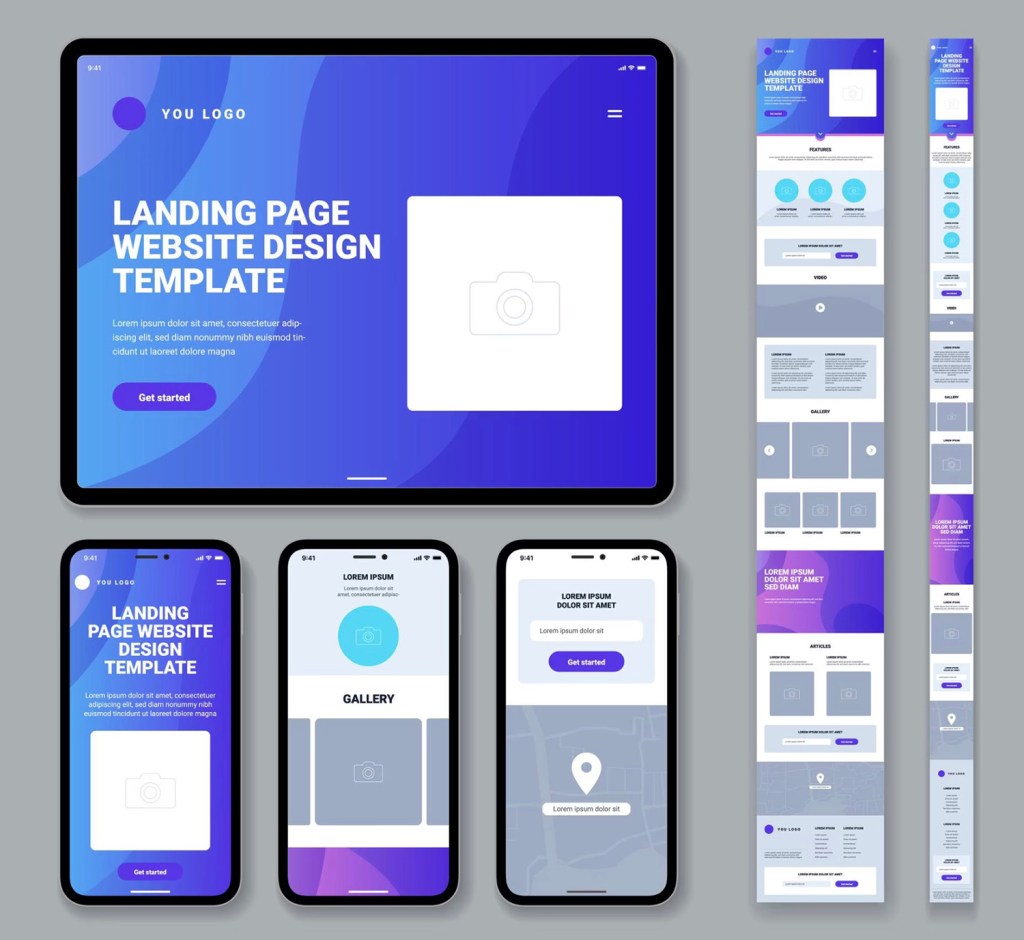
Responsive and Adaptive Design

Responsive and adaptive design are two approaches used in web design to create user-friendly websites that perform effectively on a wide range of devices, including desktop computers, smartphones, and tablets.
Responsive design is an approach that enables websites to automatically adjust their layout according to the size of the user's screen. This ensures that the content and navigation elements remain accessible and aesthetically pleasing, regardless of whether the site is viewed on a computer, smartphone, or tablet. Responsive design uses CSS media queries to inspect the user's device characteristics and render the page accordingly. Many modern website builders support responsive design, making it easy for even novice designers to create professional-looking websites that adapt to different screen sizes.
On the other hand, adaptive design focuses on creating multiple static layouts for specific screen sizes or breakpoints. Unlike responsive design, which dynamically scales and rearranges elements based on device size, adaptive design serves different layouts for different devices. This approach is particularly useful for mobile apps and websites that require a high level of customization and optimization for each screen size.
Both responsive and adaptive design techniques aim to provide an optimized user experience across a wide range of devices, but they do so in different ways. While responsive design relies on fluid scaling and flexible grids to adjust content, adaptive design serves distinct layouts based on predetermined sizes. Ultimately, the choice between responsive and adaptive design comes down to the specific needs and goals of the project, as well as the designer's familiarity with each approach.
Design Elements and Aesthetics

Web design is a crucial aspect of creating a compelling online presence, and it involves various design elements and aesthetics to enhance the user experience. These components play a significant role in shaping the look and feel of a website, making it visually appealing and easily navigable.
Shapes are fundamental in web design, influencing the overall layout and organization. They can be used to create visual separation between different sections of the website and guide users' attention to specific elements, such as buttons or icons.
Typography is essential for effective communication of the website's content. The selection of fonts, font sizes, and styles contribute to the overall aesthetics and readability. Good typography ensures that the content is easy to read and provides a cohesive visual language throughout the site.
Texture adds depth and dimension to the design, creating a sense of realism and tactility. It can be incorporated through background patterns, images, and other visual elements, offering an engaging experience for visitors.
Imagery plays a vital role in capturing users' attention and conveying the website's message. Professionally designed websites incorporate high-quality, relevant images to enhance the visual appeal and support the content.
Animation can be utilized effectively to add movement and interactivity to the design. Thoughtful application of animation can engage users, guide their attention, and provide dynamic visual feedback, making the website more immersive and enjoyable.
The look and feel of a website depends on several factors, including the overall layout, color schemes, and visual elements. Creating a cohesive, well-structured design ensures that the website is visually appealing and easy to navigate, leading to a positive user experience.
Colors hold a significant influence in web design, as they can evoke emotions and convey messages. Appropriate and consistent use of colors sets the tone for the website and aligns it with the brand's identity.
Finally, visuals are vital components of web design, encompassing all the graphical elements, such as icons, illustrations, and multimedia content. Striking a balance between functional and visually pleasing elements is key to creating a successful and engaging website.
In summary, incorporating various design elements and aesthetics, such as shapes, typography, texture, imagery, animation, colors, and visuals, contributes to an effective and appealing web design. A well-designed website, in turn, enhances the user experience and supports the brand's online presence.
Tools and Technologies
Web design combines various tools and technologies to create a visually appealing and functional online experience. To achieve this, web designers use a variety of coding languages, design software, web apps, and frameworks.
The foundation of web design lies in three key technologies: HTML, CSS, and JavaScript. HTML (Hypertext Markup Language) is the standard markup language used to structure content on the web, while CSS (Cascading Style Sheets) controls the layout and appearance of web pages. JavaScript, on the other hand, adds interactivity and dynamic features to websites.
In addition to coding languages, designers often utilize design software for creating visuals and user interfaces. Popular design tools include Adobe Photoshop, Sketch, and Figma. These programs enable designers to create and edit images, develop prototypes, and design user interfaces for different devices and screen sizes.
Web apps and browsers also play a crucial role in web design. Designers need to ensure that websites perform optimally across various browsers (such as Google Chrome, Mozilla Firefox, and Safari) and devices (desktop, tablet, and mobile). Web apps, such as content management systems (like WordPress), provide a framework for building and managing websites without having to code from scratch.
Web design frameworks are essential for creating responsive and consistent designs. Frameworks such as Bootstrap and Foundation come with pre-designed components and style guidelines, which help designers maintain a consistent look across different web pages while saving time and effort.
In summary, web design involves the use of numerous tools and technologies, including HTML, CSS, JavaScript, design software, web apps, browsers, and frameworks. Together, these elements enable web designers to create visually appealing and functional websites that cater to various devices and audiences.
Web Design Process

The web design process is an essential aspect of creating a successful website. It involves a series of steps that focus on providing a seamless user experience for the website visitor. In this endeavor, various factors encompassing communication, coding, performance, server, user research, personas, credibility, and first impressions are considered.
One crucial aspect of web design is effective communication. Designers need to translate the intended message into a visually appealing and easy-to-understand format. The use of clear typography, consistent color schemes, and well-organized page layouts helps convey the message while making a positive first impression.
Another vital component in the web design process is coding. Designers work with programmers to ensure the website's functionality, security, and performance on various devices and browsers. Attention to details like responsive design, fast-loading pages, and optimizing server performance contribute to an efficient and enjoyable user experience.
User research plays a significant role in web design. By understanding their target audience, designers can tailor the website to meet user preferences, ensuring the website caters to their needs and aligns with their expectations. This research often involves the use of personas, fictional representations of the target audience, to guide design decisions.
Credibility is an essential factor in web design, as it directly influences the user's trust in the website. Designers achieve this by creating a professional-looking and clutter-free site that features accurate and up-to-date information. Additionally, the website's performance, security measures, and user-friendly navigation contribute to building credibility.
In conclusion, the web design process is a comprehensive approach that takes into account multiple factors to create an engaging and credible website. By considering aspects such as communication, coding, user research, personas, performance, and server optimization, designers ensure that their websites leave a lasting positive impression on site visitors.
Search Engine Optimization (SEO) and Performance
Search Engine Optimization (SEO) plays a crucial role in web design, as it focuses on improving a website's visibility in search engines like Google and Bing. A well-optimized website not only ranks higher in search results, but also delivers a better user experience, which can ultimately lead to increased traffic and conversions.
An essential aspect of SEO is the website's speed and performance. A fast-loading website is critical for user engagement and positive search engine rankings, as search engines prioritize sites that provide a smooth and efficient browsing experience. Web developers should optimize site speed by compressing images, minifying CSS and JavaScript files, and implementing caching systems to reduce page load times.
Another vital component of SEO in web design is the use of internal links, which helps search engines crawl and index web pages more efficiently. A well-structured internal linking strategy improves site navigation, allowing users and search engines to easily find relevant content. Web designers should aim to incorporate descriptive anchor texts and organize content hierarchically to facilitate better indexing and crawling.
Moreover, an SEO-friendly web design adheres to several web development best practices. This includes using semantic HTML tags for better on-page SEO, incorporating schema markup for rich snippets, and ensuring the website is mobile-friendly to cater to the growing number of mobile users. Additionally, a clean and descriptive URL structure contributes to a better overall user experience and search engine indexing.
In conclusion, integrating SEO and performance optimization into web design is essential for creating a highly visible, user-friendly, and functional website. By focusing on speed, search engines, internal linking, and following web development best practices, a website can attract more organic traffic and provide a satisfying browsing experience for its users.
Career and Collaboration
Web design is a versatile field that offers various career opportunities for those with the right skills and education. Web designers are responsible for creating the visual aspects of websites, ensuring that the layout, color scheme, and graphics are visually appealing and user-friendly. They typically have expertise in UI (user interface) design, which enables them to create intuitive and easy-to-navigate websites.
Individuals interested in pursuing a career as a web designer often have a background in design, computer programming, or a related field. Those with a higher degree in fields like graphic design, web design, or computer science can have an edge in the job market, but what truly matters is the quality of their design portfolio and the ability to showcase their skills.
In addition to web designers, there are other professionals that play a crucial role in the web design process, such as writers and content creators. Writers work with designers to craft and edit the website's textual content, ensuring that it is clear, concise, and engaging3. This collaboration between web designers and writers enables the creation of websites that are not only visually appealing but also informative and relevant to the audience.
Web design often requires teamwork and constant communication with other design professionals to ensure that a website's visual elements, functionality, and content come together cohesively3. This can involve working with other designers, web developers, and even marketing specialists to create websites that effectively communicate a company's branding and messaging.
In summary, web design careers are multi-faceted and focused on creating visually appealing and user-friendly websites through collaboration with various professionals, such as writers, other designers, and web developers. Pursuing a career in web design can be a rewarding path for those with an eye for design and a keen understanding of technology.
Frequently Asked Questions
What are the main components of web design?
Web design encompasses several elements, including user interface, user experience, web graphics, and search engine optimization design. These components focus on providing a positive and enjoyable experience for the visitor, as well as making the website visually appealing and functional.
Which software tools are commonly used in web design?
Various software tools are available for web design, including Adobe Photoshop, Sketch, Figma, and Zeplin. These tools assist designers in creating appealing visuals, wireframes, and prototypes that will ultimately shape the site's appearance and functionality.
How does user experience influence web design?
User experience (UX) involves understanding how users interact with a website, and designing it accordingly to ensure a smooth, enjoyable experience. Web designers consider factors like navigation, accessibility, and page speed when creating a site to optimize the overall user experience and keep visitors engaged Web Design.
What skills are required to be a successful web designer?
To be a successful web designer, one needs skills in graphic design, user experience design, responsive design, and knowledge of HTML, CSS, and JavaScript. Additionally, strong communication and problem-solving abilities, as well as a keen eye for design trends and industry developments are essential.
How does web design differ from web development?
While web design focuses on the visual and interactive aspects of a website, web development involves the technical process of constructing the site using coding languages like HTML, CSS, and JavaScript. In essence, web design deals with the site's appearance and user experience, while web development tackles the structural and functional aspects of the site Ultimate Guide To Website Design.
What are the best practices for effective web design?
Effective web design follows a set of best practices, such as:
- Prioritizing clarity and ease of navigation
- Ensuring the design is responsive and mobile-friendly
- Creating visually engaging content and layout
- Implementing strategic use of color and typography
- Optimizing page load speeds and overall website performance
Following these practices will lead to a visually appealing and user-friendly website that meets both the business and user's needs.