Updated: Oct 18, 2023 By: Dessign Team

Prototyping tools are essential for designers who want to create interactive and functional prototypes before moving on to the actual design process.
These tools help designers visualize their ideas and test them with users, making it easier to identify and fix issues before the final product is developed. With so many prototyping tools available in the market, it can be overwhelming to decide which one to use. In this article, we will explore the best prototyping tools available in 2023 and compare their features to help you choose the right one for your design needs.
Understanding Prototyping Tools is crucial for designers who want to create high-quality prototypes. A prototyping tool is a software application that helps designers create interactive and functional prototypes of a product or service.
These tools allow designers to create wireframes, mockups, and prototypes that simulate the user experience of the final product. Prototyping tools also enable designers to test their ideas with users, get feedback, and iterate on their designs quickly. By using prototyping tools, designers can save time and money in the design process and create better products that meet user needs.
Each of these tools has its unique features and benefits, making it easier for designers to choose the right one for their design needs. In the following sections, we will compare the features of these prototyping tools and help you choose the right one for your design needs.
Top 10+ Prototyping Tools for UI/UX Designers
Prototyping is an essential part of the design process, and there are numerous tools available to help designers create and test their prototypes. Here are some of the top prototyping tools that designers can use:
1. Figma

Figma is an all-in-one tool that makes collaboration and accessibility easy for UX designers, developers, and anyone else on a team with a browser-based, cloud-hosted platform. It is one of the most popular prototyping tools available and offers a range of features, including vector networks, auto-layout, and plugins.
Figma is one of the most popular prototyping tools available today due to its versatility, collaborative features, and generous free plan. Key features of Figma include:
- Interface and UX prototyping – Easily create interactive prototypes and user flows with auto-layout features, constraints and components.
- Real-time collaboration – Multiple team members can work within the same files at the same time. Figma is web-based so there are no version control conflicts.
- Design systems and libraries – Create and share colors, text styles, components and layouts across files and projects to maintain consistency.
- Cross-platform – Design and prototype for web, iOS and Android. Share links to prototypes via a URL.
- Generous free plan – Figma's free plan includes unlimited files and viewers. Only 3 editors are allowed per file.
2. Sketch

Sketch is a popular prototyping tool for Mac users and is known for its ease of use and intuitive interface. It offers a range of features, including symbols, artboards, and plugins, making it a versatile tool for prototyping. Here are key features of Sketch app.
- Vector editing – Sketch is built for vector editing, allowing for responsive resizing and flexibility. Shapes in Sketch stay crisp at any resolution.
- Pages and artboards – Allow you to create multiple pages and artboards for different screens or states. Great for visualizing workflows.
- Symbols – Reusable elements that you can create once and reuse multiple times. If you update a symbol, all instances update.
- Smart Layout – Includes auto-layout constraints, responsive scaling, and more to create flexible designs.
- Prototyping – Link artboards together to create simple interactive prototypes that can be previewed in Sketch Mirror.
- Libraries – Share and reuse elements like colors, text styles, components, and layouts across documents.
- Collaboration – Sketch Cloud allows teams to share documents and libraries in real-time via the cloud.
3. Marvel

Marvel is a web-based prototyping tool that offers a range of features, including design collaboration, user testing, and integrations with other tools. It is an excellent choice for designers who are looking for a simple and intuitive prototyping tool.
Marvel focuses on providing an easy-to-use prototyping app that anyone can pick up quickly. Standout features include:
- Simple handoff – Turn static images into clickable prototypes in minutes.
- Design library – Quickly access your colors, text styles and components.
- Collaboration – Viewers can comment directly on prototypes in real-time.
- Analytics – Get feedback by seeing real user analytics like drop-off rates.
- Apps and integrations – Plug in to tools like Sketch, Photoshop, InVision and more.
- Free limited version – Marvel's free version allows 3 projects. Paid plans enable more advanced features.
4. Axure RP

Axure RP is a powerful prototyping tool that offers a range of features, including wireframing, flowcharting, and documentation. It is an excellent choice for designers who are looking for a tool that can handle complex prototyping projects.
Axure is an enterprise-focused prototyping tool with powerful features for advanced prototyping. Key capabilities:
- Conditional logic – Use if/then statements to simulate how UIs change based on certain conditions.
- Parameters – Change prototypes on the fly by tweaking text, colors, content and more using parameters.
- Dynamic content – Prototype loading states,Tables and charts by pulling in real dynamic data.
- Code interaction – Write JavaScript and CSS to create advanced interactions for truly robust prototypes.
- Team collaboration – Share prototypes and bring in feedback right within the Axure platform.
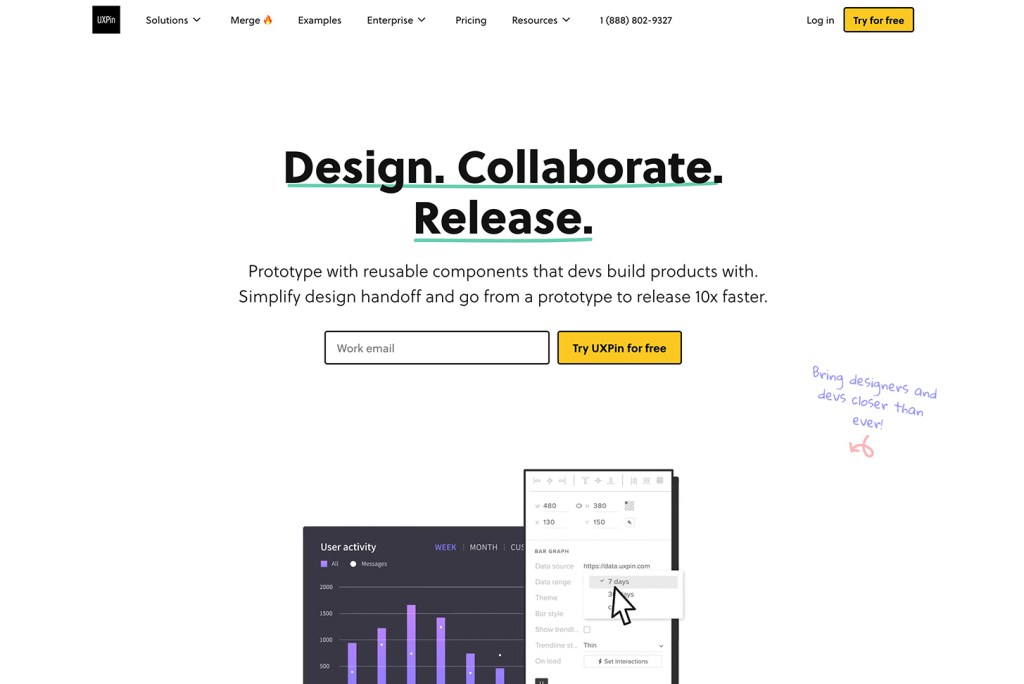
5. UXPin

UXPin is a prototyping tool that offers a range of features, including design collaboration, responsive design, and templates. It is an excellent choice for designers who are looking for a tool that can handle both prototyping and design collaboration.
UXPin offers full-stack prototyping with design, collaboration and documentation features. Key features:
- Interactive wireframes and prototypes – Quickly build low and high-fidelity clickable prototypes.
- Built-in design modules – Easily create designs, wireframes and prototypes using UXPin's flexible design modules.
- Integrated documentation – Document design decisions as you create prototypes directly inside UXPin.
- AI capabilities – Smart layout and design assistance powered by UXPin's artificial intelligence features.
- Team libraries – Share components, styles and design patterns across your organization.
- Flat-rate pricing – UXPin is $24/user per month for teams when billed annually.
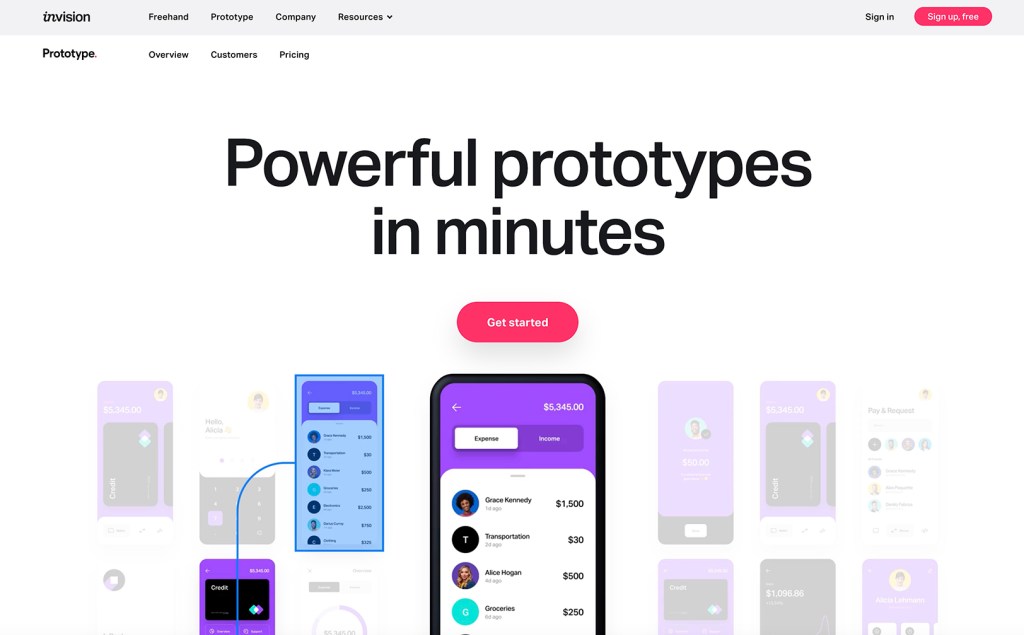
6. InVision

InVision is a web-based prototyping tool that offers a range of features, including design collaboration, user testing, and integrations with other tools. It is an excellent choice for designers who are looking for a simple and intuitive prototyping tool.
InVision has long been a popular prototyping tool due to its ability to create high-fidelity interactive prototypes and share easily with stakeholders. Key InVision features:
- Click-through prototyping – Simulate app and website interfaces with transitions and micro-interactions.
- Design libraries – Create design system libraries to maintain styles and components across projects.
- Collboration – Workspaces allow advanced collaboration with features like design reviews and comments.
- Apps and integrations – Plugins allow integration with popular apps like Slack, Jira and GitHub.
- Hosted in the cloud – No need to install anything. Share live links to prototypes.
- Free and paid plans – The free plan allows 1 active prototype. Paid plans give more cloud space and collaboration features.
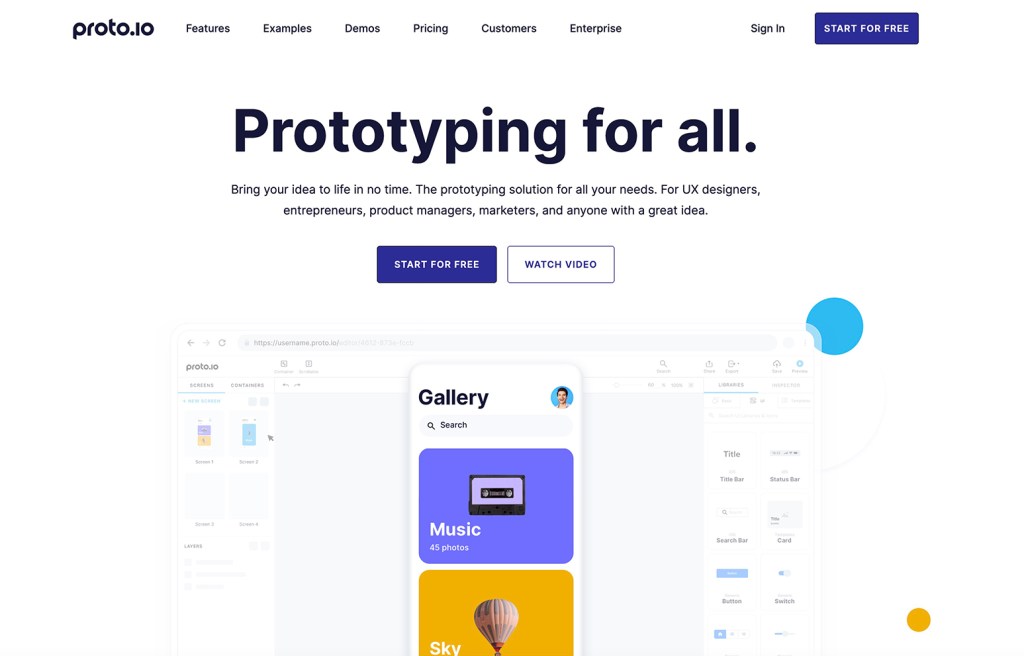
7. Proto.io

Proto.io is a web-based prototyping tool that offers a range of features, including design collaboration, user testing, and integrations with other tools. It is an excellent choice for designers who are looking for a simple and intuitive prototyping tool.
Proto.io is feature-rich prototyping tool with a focus on enterprise users. Standout features:
- High-fidelity wireframing – Create lifelike prototypes starting with just wireframes.
- Animation and micro-interactions – Use pre-designed animations and transitions to simulate interactivity.
- Integrations – Plug in to Sketch, Photoshop, Github, Slack and more.
- Team libraries – Share colors, components and styles across your organization.
- Security – Enterprise-grade security measures like two-factor authentication and single sign-on.
- Enterprise pricing – Proto.io is priced per organization starting at $24/user per month for teams.
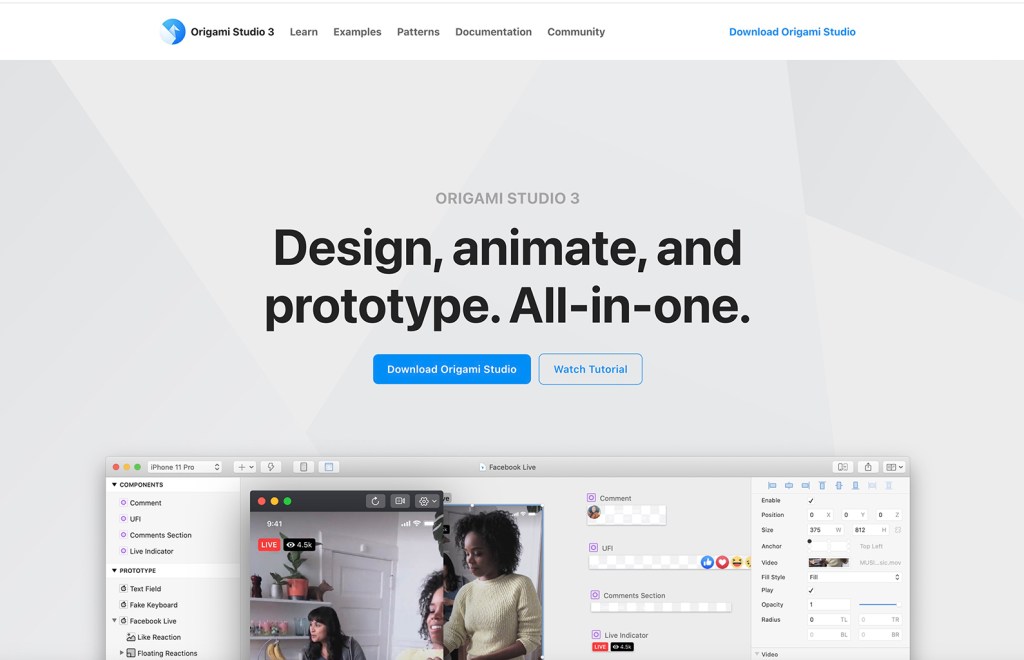
8. Origami Studio

Origami Studio is a prototyping tool that offers a range of features, including design collaboration, responsive design, and code-based design. It is an excellent choice for designers who are looking for a tool that can handle both prototyping and coding. Hare are some features of Orgamistudio.
- Interactive Prototyping – Create high-fidelity prototypes with animations, gestures, simulations and transitions.
- Patch Editor – Visually wire up interactions and logic without coding using the patch editor.
- iOS Design Kit – Build prototypes tailored for iOS with ready-made components and templates.
- Layered Architecture – Origami uses a layered architecture so you can animate each layer independently.
- Artboard Previewing – View your prototype on a device frame and preview it live on your iPhone or iPad.
- Mirroring – See changes in Origami reflected instantly on your connected mobile device.
- Gesture Support – Pinch, pan, tap, drag and other gestures can be detected and programmed.
- Photoshop Integration – Send artwork seamlessly from Photoshop to Origami without recreating.
- Xcode Integration – Export code-based prototypes directly to Xcode projects.
- Asset Exporting – Export layers, icons, images and other assets directly from your Origami designs.
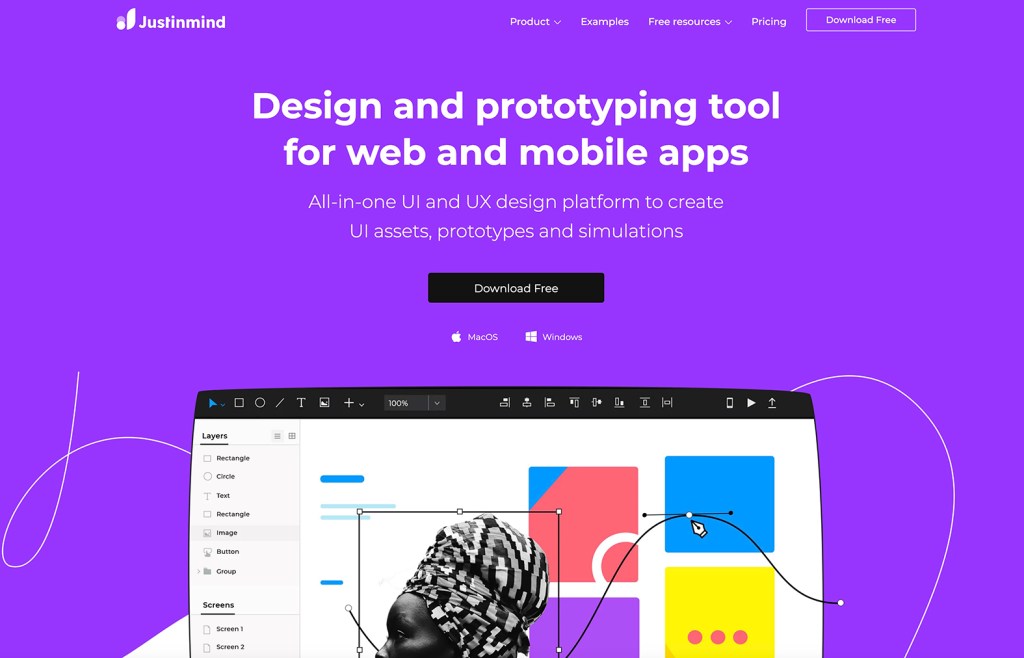
9. Justinmind

Justinmind is a web-based prototyping tool that offers a range of features, including design collaboration, user testing, and integrations with other tools. It is an excellent choice for designers who are looking for a simple and intuitive prototyping tool.
Justinmind focuses on providing advanced functionality for enterprise users. Notable features:
- Advanced interactions – Prototype complex gestures and animations like swipe, pinch, drag and more.
- Conditional flows – Simulate how an app changes based on user responses and data.
- Integrated usability testing – Test prototypes directly with remote users right inside the Justinmind platform.
- Team collaboration – Share and get feedback on prototypes from team members and stakeholders.
- Customizable components – Create master components that can be reused across prototypes.
- Per seat pricing – Justinmind is priced per user starting at $19/user per month. Volume discounts available.
10. Balsamiq

Balsamiq is a wireframing tool that offers a range of features, including design collaboration, user testing, and integrations with other tools. It is an excellent choice for designers who are looking for a tool that can handle both wireframing and prototyping. Here are the best key features of Balsamiq.
- Drag-and-Drop UI – An intuitive drag-and-drop interface makes it easy to add and arrange UI elements.
- Native Platform Libraries – Comes loaded with UI elements for mobile, web and desktop platforms.
- Hand-Drawn Aesthetic – Wireframes have a hand-drawn sketchy look rather than a polished visual design.
- Linking – Turn wireframe images into clickable prototypes by linking them together.
- Collaboration – Allows real-time collaboration for getting feedback right inside Balsamiq.
- Plugins – Extend functionality with plugins, components, and extensions.
- Dynamic Controls – Animate and interact with controls like buttons, scrollbars and sliders.
- Multi-page Layouts – Create pages and links to capture multi-screen flows.
- Export Options – Export wireframes to PNG, PDF, Word, Google Slides and more.
- Available On All Platforms – Desktop apps for Mac, Windows, and Linux plus web app.
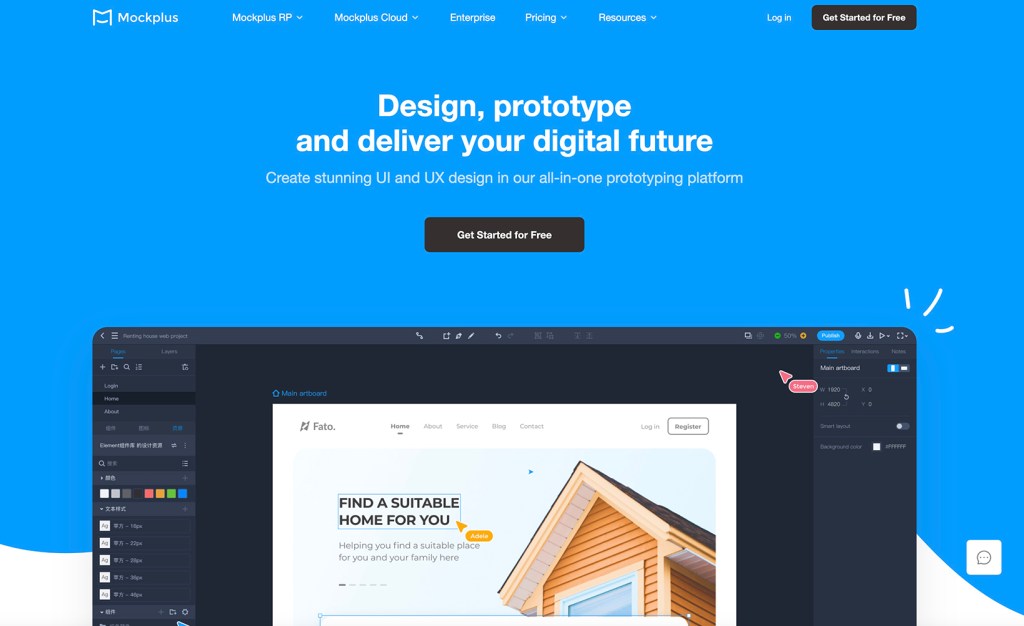
11. Mockplus

Mockplus is a web-based prototyping tool that offers a range of features, including design collaboration, user testing, and integrations with other tools. It is an excellent choice for designers who are looking for a simple and intuitive prototyping tool. Below are the key features of Mockplus prototyping tool.
- Drag-and-Drop Interface – Easy to add and arrange UI components visually. Has a vast library of prebuilt components.
- Smart Interactions – Lots of built-in interactions and animations for simulating gestures and micro-interactions.
- Auto Recording – Records interactions as you demo a user flow for quick prototyping.
- Auto Generation – Instantly generates a prototype from uploaded images.
- Team Collaboration – Real-time co-editing and commenting for teams.
- Interactive Preview – Preview prototypes on device frames and even mirror to mobile devices.
- Dynamic Data – Bind dynamic data sources to simulate real-world inputs and scenarios.
- Code Export – Generate HTML code to turn prototypes into dev handoff.
- Mockplus iDoc – Auto-generate specifications docs from prototypes.
- Abundant Component Library – 4000+ prebuilt material components, icons, templates, and UI kits.
These are just a few of the top prototyping tools available to designers. Each tool has its own strengths and weaknesses, so it is essential to choose the one that best fits your needs and preferences.
Understanding Prototyping Tools
Prototyping tools are essential for designers and developers who want to create high-fidelity prototypes for their products. These tools enable them to create interactive interfaces, test user flows, and get feedback from users before the final product is developed. In this section, we will discuss the basics of prototyping tools and their importance in the design process.
What are Prototyping Tools?
Prototyping tools are software applications that allow designers and developers to create interactive prototypes of their products. These tools enable them to create wireframes, mockups, and high-fidelity prototypes that simulate the user experience of the final product. Prototyping tools are used in the ideation stage of product design to explore different design options and iterate on them before the final product is developed.
Why are Prototyping Tools Important?
Prototyping tools are important because they enable designers and developers to test their ideas and get feedback from users before the final product is developed. This helps them to identify design flaws and make improvements to the product early in the development process. Prototyping tools also enable designers and developers to collaborate on the design process and work together on the same project.
Types of Prototyping Tools
There are different types of prototyping tools available in the market, each with its own set of features and functionalities. Some of the common types of prototyping tools include:
- Low-Fidelity Prototyping Tools: These tools are used to create basic wireframes and mockups of the product. They are ideal for exploring different design options and testing user flows.
- High-Fidelity Prototyping Tools: These tools are used to create interactive prototypes that simulate the user experience of the final product. They are ideal for testing user interactions and getting feedback from users.
- App Prototyping Tools: These tools are designed specifically for mobile app development. They enable designers and developers to create interactive prototypes of their mobile apps.
- Web Prototyping Tools: These tools are designed specifically for website development. They enable designers and developers to create interactive prototypes of their websites.
Comparing Features of Prototyping Tools
When it comes to choosing the best prototyping tool, it’s important to consider the features that are most important to you and your team. Here are some key features to compare when evaluating different prototyping tools:
User Interface (UI) and Design Features
Prototyping tools with robust UI and design features are important for creating high-fidelity prototypes that accurately represent the final product. Look for tools that offer a drag-and-drop interface, design libraries, and UI kits to make designing and creating interfaces easier.
Interactions and Animations
Interactions and animations are essential for creating engaging and interactive prototypes that accurately represent the final product. Look for tools that offer a variety of interaction and animation options, such as micro-interactions, behaviors, and effects.
Collaboration and Feedback
Collaboration and feedback features are important for teams working on prototypes together. Look for tools that offer real-time collaboration, commenting and feedback features, and the ability to share prototypes with stakeholders.
Components and Design Systems
Components and design systems are important for creating consistent and scalable prototypes. Look for tools that offer pre-built components and the ability to create and save design systems.
Integrations and Plugins
Integrations and plugins can help streamline your workflow and make it easier to work with other tools. Look for tools that offer integrations with popular design and development tools, as well as plugins for additional functionality.
Free Plan and Pricing
Many prototyping tools offer a free plan or trial period, which can be helpful for evaluating the tool before committing to a paid plan. Look for tools that offer a free plan or trial period, as well as transparent pricing for paid plans.
Wireframes and Mockups
Wireframes and mockups are important for early-stage prototyping and ideation. Look for tools that offer the ability to create low-fidelity wireframes and high-fidelity mockups.
Mobile Devices and Responsive Design
With mobile devices becoming increasingly important for digital products, it’s important to choose a prototyping tool that offers responsive design features and the ability to preview prototypes on mobile devices.
HTML, CSS, and JavaScript
For more advanced prototyping needs, look for tools that offer the ability to add custom HTML, CSS, and JavaScript to prototypes.
Cloud-Based and Offline Capabilities
Cloud-based prototyping tools offer the ability to collaborate and work on prototypes from anywhere with an internet connection. However, offline capabilities may be important for teams working in areas with limited internet connectivity.
Navigation and Visuals
Navigation and visuals are important for creating prototypes that accurately represent the final product. Look for tools that offer a variety of navigation options, as well as the ability to add visuals such as icons and images.
Consistency and Design Guidelines
Consistency and adherence to design guidelines are important for creating a cohesive and usable product. Look for tools that offer the ability to create and enforce design guidelines and consistency throughout the prototyping process.
Resizing and Grids
Resizing and grids are important for creating responsive and scalable prototypes. Look for tools that offer the ability to resize and rearrange elements, as well as grids to help with alignment and spacing.
Overall, the best prototyping tool for you and your team will depend on your specific needs and preferences. By comparing the features of different prototyping tools, you can find the tool that best fits your workflow and helps you create high-quality prototypes.
Choosing the Right Prototyping Tool
When it comes to choosing the right prototyping tool, there are a few factors to consider. One of the first things to consider is the learning curve of the tool. Some prototyping tools are more complex than others and may require more time to learn. However, there are also many user-friendly tools available that are easy to learn and use.
Another important factor to consider is the operating system of the tool. Some prototyping tools are only available for certain operating systems, such as Windows or MacOS. It is important to choose a tool that is compatible with the operating system that you are using.
Ease of use is another important factor to consider. A good prototyping tool should be intuitive and easy to use, with clear navigational elements and a user-friendly interface. It should also be easy to create and edit prototypes, with the ability to quickly make changes and adjustments as needed.
Cost is also an important consideration when choosing a prototyping tool. While some tools may be more expensive than others, it is important to consider the value that the tool provides. A more expensive tool may offer more advanced features and functionality, while a less expensive tool may be more basic but still effective.
Ultimately, the right prototyping tool will depend on your individual needs and preferences. It is important to do your research and choose a tool that meets your specific requirements, whether that is ease of use, cost, or advanced features. With so many great prototyping tools available, there is sure to be a tool that is perfect for your needs.
Importance of Prototyping in Design Process
Prototyping is an essential step in the design process that helps designers to create functional design solutions that meet user needs. It is the process of creating a preliminary model or sample of a product, interface, or system to test and validate design assumptions before investing time and resources in building the final product.
Prototyping allows designers to test and iterate their designs quickly and efficiently. It helps designers to visualize how their designs will look and function in the real world and identify any potential issues or challenges before they become costly problems.
Prototyping is particularly important in UI/UX design because it allows designers to create interactive mockups of their designs that users can interact with and provide feedback on. This feedback is invaluable in helping designers to refine their designs and create a user experience that meets user needs and expectations.
Rapid prototyping tools like Sketch, InVision, and Flinto have made prototyping more accessible and efficient than ever before. These tools allow designers to create interactive prototypes quickly and easily, test them with users, and iterate on their designs based on user feedback.
In addition to helping designers create better products, prototyping also has several other benefits. It can help reduce the risk of failure by identifying potential issues early in the design process. It can also help teams collaborate more effectively by providing a shared vision of the design and facilitating communication between team members.
Overall, prototyping is an essential step in the design process that helps designers create better products, reduce risk, and collaborate more effectively with their teams. By incorporating prototyping into their design process, designers can create more effective and user-friendly products that meet the needs and expectations of their users.
The Role of Collaboration in Prototyping
Collaboration is an essential part of the prototyping process. It involves working together with stakeholders, developers, clients, and customers to create a better product. By collaborating, teams can get feedback in real-time, which helps them to iterate and improve the design.
Real-time collaboration is an essential aspect of prototyping. It allows teams to work together on a project simultaneously, which saves time and ensures that everyone is on the same page. With real-time collaboration, teams can provide feedback and make changes as they go, which leads to a more efficient and effective process.
When it comes to prototyping, feedback is crucial. It helps teams to identify what is working and what needs improvement. By collaborating with stakeholders, developers, and clients, teams can get valuable feedback that can help them to make better design decisions.
In addition to feedback, collaboration also plays a significant role in developer handoff. By collaborating with developers, teams can ensure that the design is feasible and that it can be implemented correctly. This helps to avoid any potential issues that may arise during development.
Collaboration also helps to build a sense of community around the product. By involving stakeholders, developers, and customers in the process, teams can create a product that meets the needs of the community. This can lead to increased engagement and loyalty from customers.
In conclusion, collaboration is an essential part of the prototyping process. It helps teams to get feedback, work together in real-time, and ensure that the design is feasible and meets the needs of the community. By collaborating, teams can create a better product that is more efficient, effective, and engaging for customers.
Advanced Features of Prototyping Tools
Prototyping tools have come a long way in recent years, offering a wide array of advanced features that make the prototyping process more efficient, effective, and enjoyable. Here are some of the most important advanced features to look for in a prototyping tool:
Animations and Interactions
One of the most important features of a prototyping tool is the ability to create animations and interactions. These features allow designers to create realistic and engaging prototypes that simulate how a user will interact with the final product. Look for a prototyping tool that offers a wide range of animation and interaction options, including hover effects, click animations, scrolling animations, and more.
Transitions and Interactive Prototypes
Transitions are another important feature of prototyping tools. Transitions allow designers to create smooth and seamless transitions between different screens and elements, making the prototype feel more like a real product. Interactive prototypes take this a step further, allowing users to interact with the prototype as if it were a real product. Look for a prototyping tool that offers a wide range of transition and interactive prototype options.
Components and Plugins
Many prototyping tools offer components and plugins that can speed up the prototyping process and make it easier to create complex designs. Components are pre-built design elements that can be easily added to a prototype, while plugins offer additional functionality and customization options. Look for a prototyping tool that offers a wide range of components and plugins, or that allows you to create your own.
CSS and Effects
CSS and effects are important for creating visually appealing prototypes. Look for a prototyping tool that allows you to easily add CSS styles and effects to your designs, or that offers built-in CSS and effects options.
Workflow and Logic
A good prototyping tool should also offer a streamlined workflow and logic options that make it easy to create complex prototypes. Look for a prototyping tool that offers a drag-and-drop interface, or that allows you to easily create complex logic flows.
Variables
Finally, variables are an important feature of prototyping tools that allow you to create dynamic prototypes that respond to user input. Look for a prototyping tool that allows you to create and manage variables, or that offers built-in variable options.
Overall, the best prototyping tools offer a wide range of advanced features that make the prototyping process more efficient, effective, and enjoyable. By choosing a prototyping tool that offers the features listed above, you can create realistic and engaging prototypes that accurately simulate how a user will interact with the final product.
Conclusion
In conclusion, choosing the right prototyping tool can make a significant difference in the success of a project. The market is flooded with a variety of prototyping tools, from simple to complex, and it can be overwhelming to choose the right one. However, with the right research and understanding of the project requirements, one can make an informed decision.
Figma, InVision, Adobe XD, Sketch, and Axure RP are some of the most popular prototyping tools in 2023. These tools have been tried and tested by designers and developers worldwide, and they have proven to be reliable and efficient.
For those who prefer a browser-based, cloud-hosted platform, Figma is an all-in-one tool that makes collaboration and accessibility easy for UX designers, developers, and anyone else on a team. InVision is another popular tool that allows designers to create interactive prototypes and animations quickly.
Adobe XD and Sketch are both excellent options for designers who are looking for a tool that is easy to use and has a clean interface. Axure RP, on the other hand, is a more complex tool that allows designers to create high-fidelity prototypes with dynamic content.
Other notable prototyping tools include Proto.io, Balsamiq, UXPin, Marvel, Origami Studio, and Zeplin. These tools offer unique features and functionalities that cater to different design requirements.
In summary, the best prototyping tool depends on the project requirements and the designer's preferences. It is essential to consider factors such as collaboration, ease of use, interface, and functionality when choosing a prototyping tool. With the right tool, designers can create high-quality prototypes that accurately represent their design vision and meet the project requirements.
Frequently Asked Questions
What are some free prototyping tools available?
There are several free prototyping tools available, including Figma, InVision, Sketch, and Adobe XD. These tools offer free trials or free versions with limited features. However, keep in mind that the free versions may not provide all the necessary features for your project.
What is the most appropriate tool for prototyping?
The most appropriate tool for prototyping depends on your specific needs and preferences. Some popular options include Figma, InVision, Adobe XD, Sketch, and Axure RP. It is recommended to try out a few different tools before deciding on the most appropriate one for your project.
What are the top prototyping tools for UX?
The top prototyping tools for UX include Figma, InVision, Adobe XD, Sketch, Axure RP, Proto.io, Balsamiq, and UXPin. These tools are widely used and offer a variety of features to create high-fidelity prototypes for user testing and feedback.
What are some examples of prototyping tools?
Some examples of prototyping tools include Figma, InVision, Adobe XD, Sketch, Axure RP, Proto.io, Balsamiq, UXPin, Justinmind, Marvel, Origami Studio, and Zeplin. Each tool has its own unique features and capabilities.
What are the 5 essential tools for prototyping?
The 5 essential tools for prototyping include a design software such as Figma or Sketch, a prototyping tool such as InVision or Adobe XD, a user testing tool such as UserTesting or Maze, a collaboration tool such as Slack or Trello, and a version control tool such as Git or GitHub.
Is ProtoPie a worthwhile prototyping tool?
ProtoPie is a worthwhile prototyping tool for creating interactive and high-fidelity prototypes for mobile apps and web applications. It offers a variety of features such as sensor and gesture recognition, animation libraries, and device previews. However, it may not be suitable for all types of projects and may require a learning curve for beginners.