Updated: Sep 13, 2023 By: Dessign Team

Do you want to learn how to add a simple slider to your WordPress website without any code?
In this tutorial, we will be using one of the best and simplest WordPress Gutenberg slider plugins to create a beautiful and fully responsive slider.
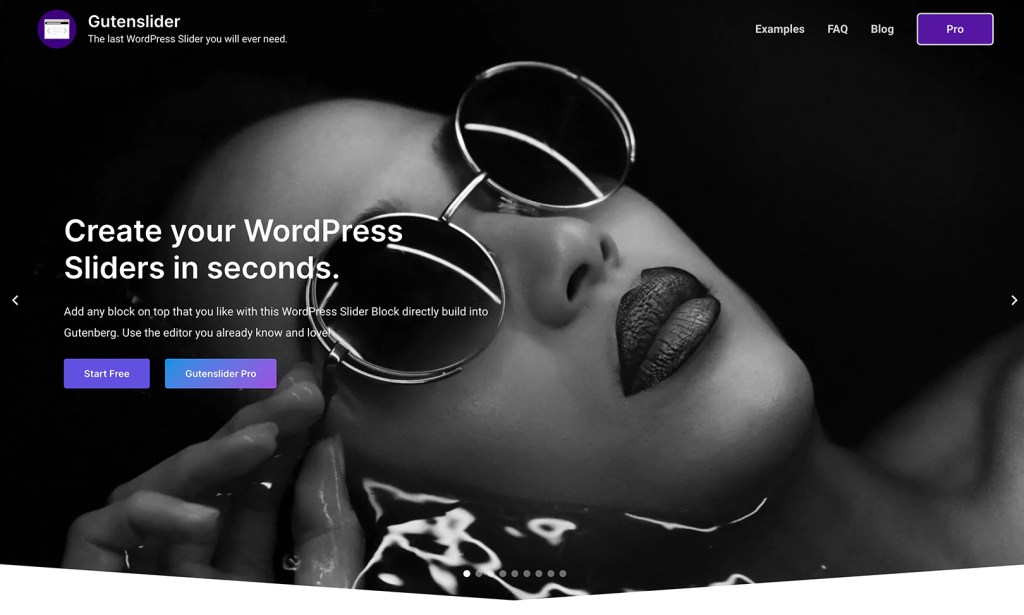
Gutenslider is an image slider and video slider plugin for WordPress that adds a simple-to-use Gutenberg slider block to your WordPress editor.
You do not need other editors but can manage everything directly in the Gutenberg editor you already know and love. You can add any content on top that you want! Gutenslider is faster and slicker than any other slider around and even you can add Gutenslider to any of your FSE (Full Site Editing) WordPress themes.
You can add a simple slider to any part of your WordPress website, you can add it to your homepage, blog page, or your posts just with a few clicks.
What is WordPress Slider?
A slider is a collection of more than one photo to be displayed and rotated either automatically or by clicking on the left or right arrows. You can create basic or complex sliders either by adding text, or buttons or inserting a video into your slides.
Why WordPress sliders are so popular? because it takes minimal space to show more than one post, video, or image with simple animated slides. It makes your website look more professional and interactive, you can add the most important posts or call to action in your home slider.
How to Create a Simple Slider In WordPress
In this tutorial, I will be using a free WordPress slider plugin called Gutenslider to show you how simple it is to add a slider to your homepage website just with a few clicks you can have a beautiful fully responsive WordPress slider without adding any code.

1. Install and Activate the Free Gutenslider Plugin
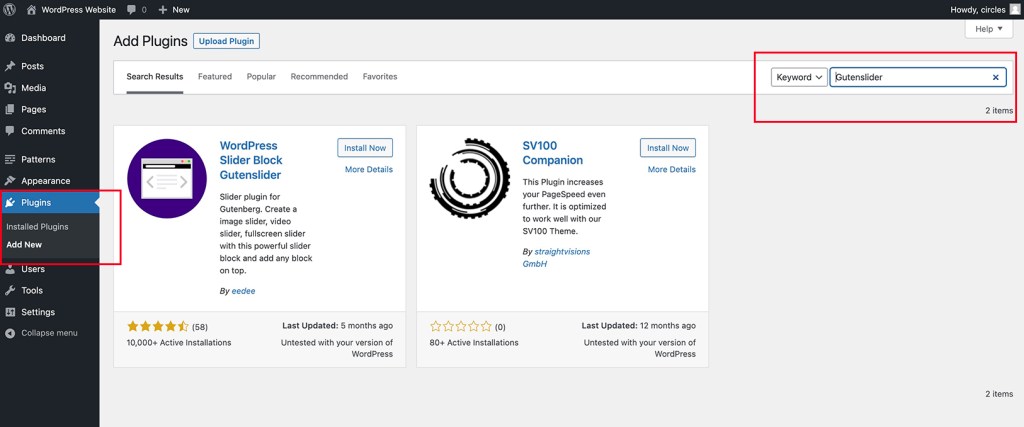
The free version of Gutenslider can download from the WordPress.org repository or if you are logging into your dashboard you can search for new plugins.

If you are login into your WordPress website dashboard, go to – Plugins – Add New – Search for Gutenslider. Click Install Now and Activate

2. Insert Gutenslider Block into Your WordPress page
Once you install the Gutenslider plugin, go to your homepage or any page you like to insert the slider. In this example I am using the Default WordPress theme Twenty-Twenty Three you can download from WordPress.org to follow this tutorial.

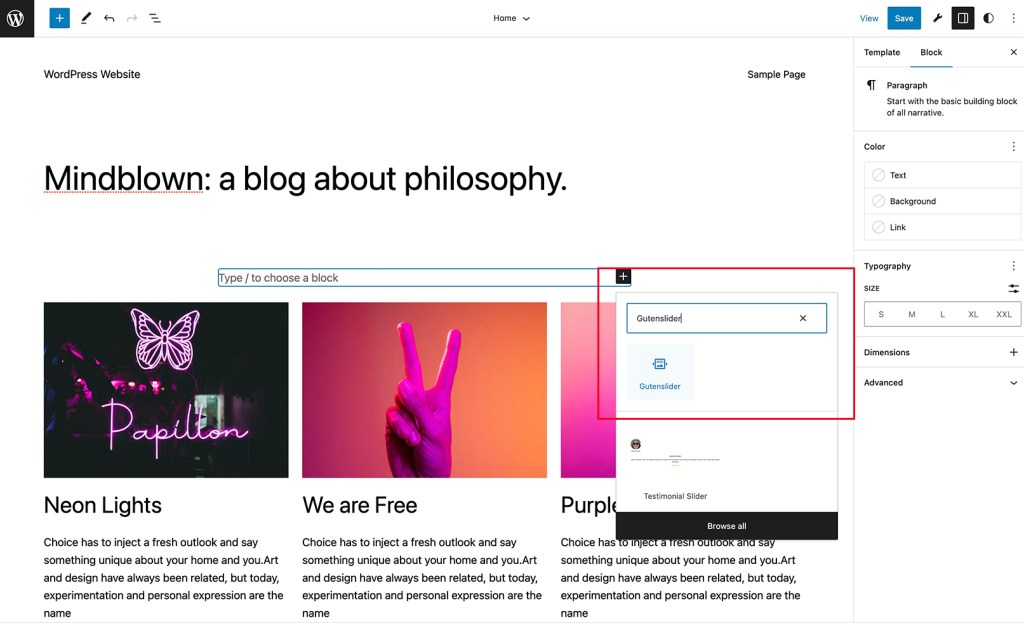
Once you decide where you want to insert your slider, click on the plus box, and search for Gutenslider.
3. Adding photos to your slider
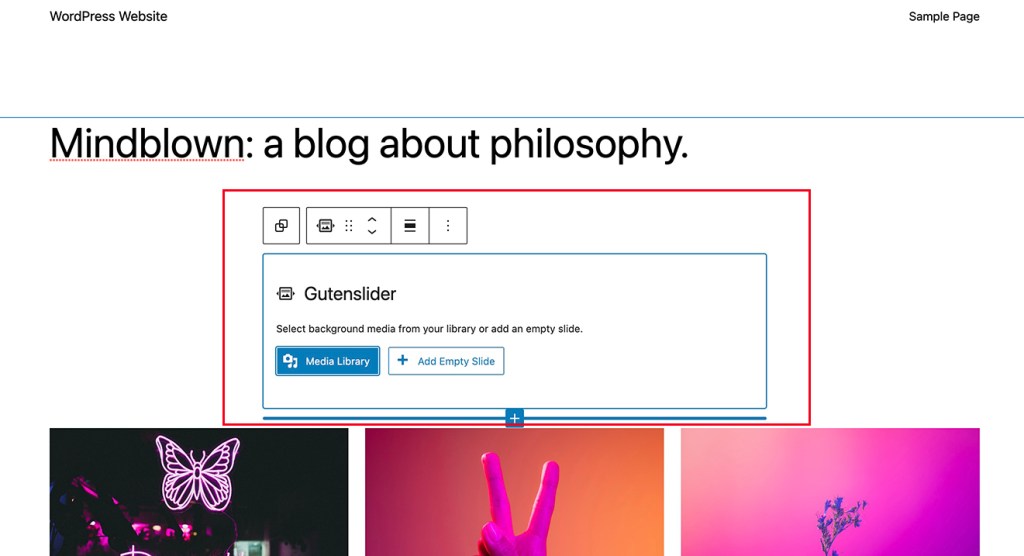
Once you add Gutenslider to your page, it will open a window where you can add photos or media from your Media Library. So now click on the Media Library so we can add some images to your slider.

4. Select your photos to be added to the gallery
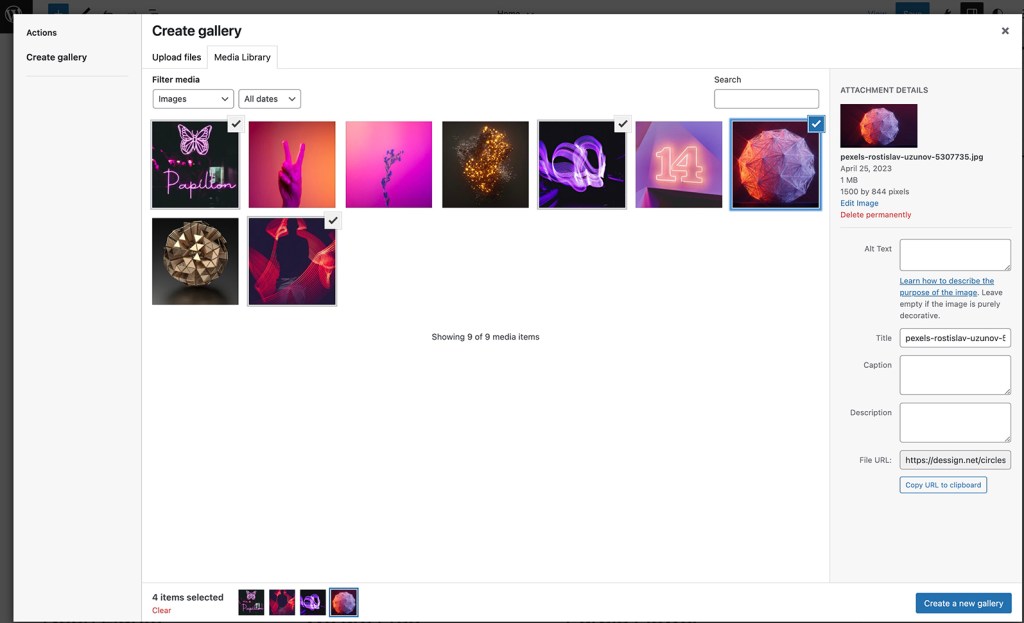
Now we need to select a few photos from your Media Gallery to create your slider gallery to be displayed on your homepage.

Once you selected a few photos click on – Create New Gallery button

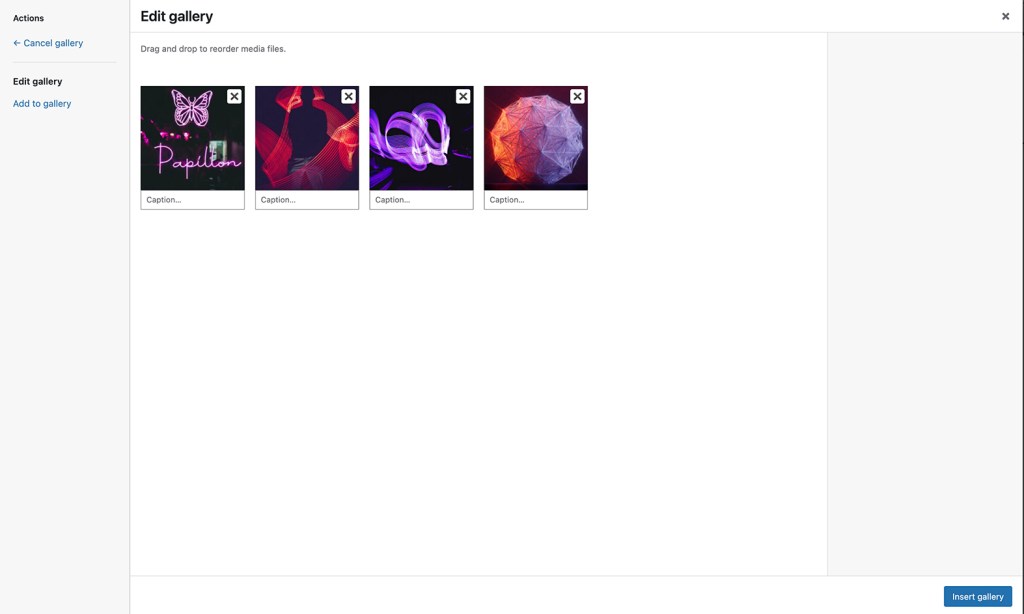
Now we can edit the gallery, and you can now rearrange your photos, so if you want the third photo to be your first just drag it to the left.
You can also add a caption to any photo you like or leave it empty. Once you are happy with your photo order click on the Insert Gallery button.
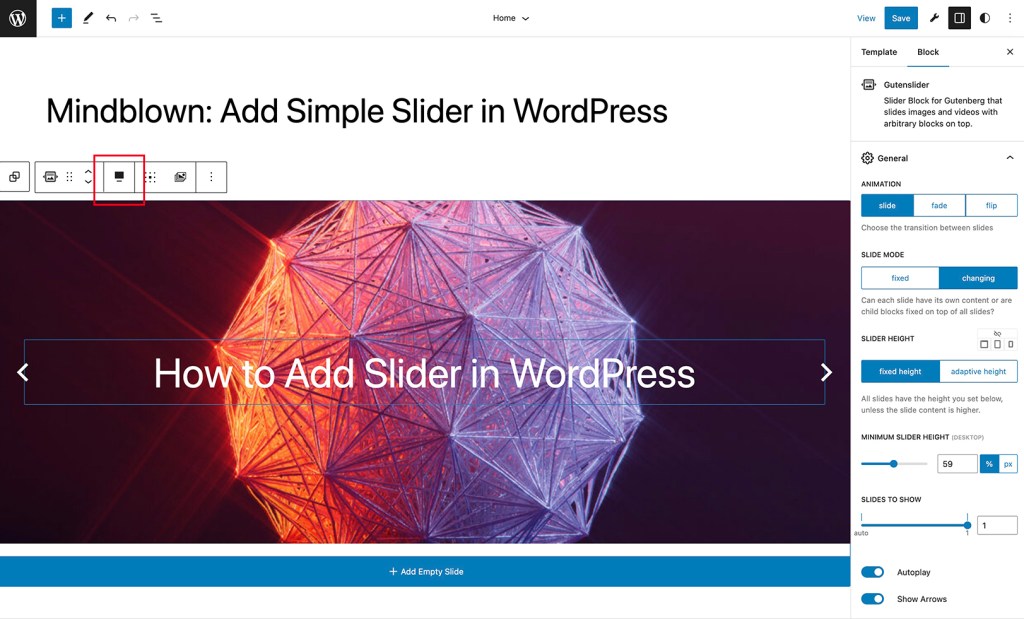
5. Adjust your new slider
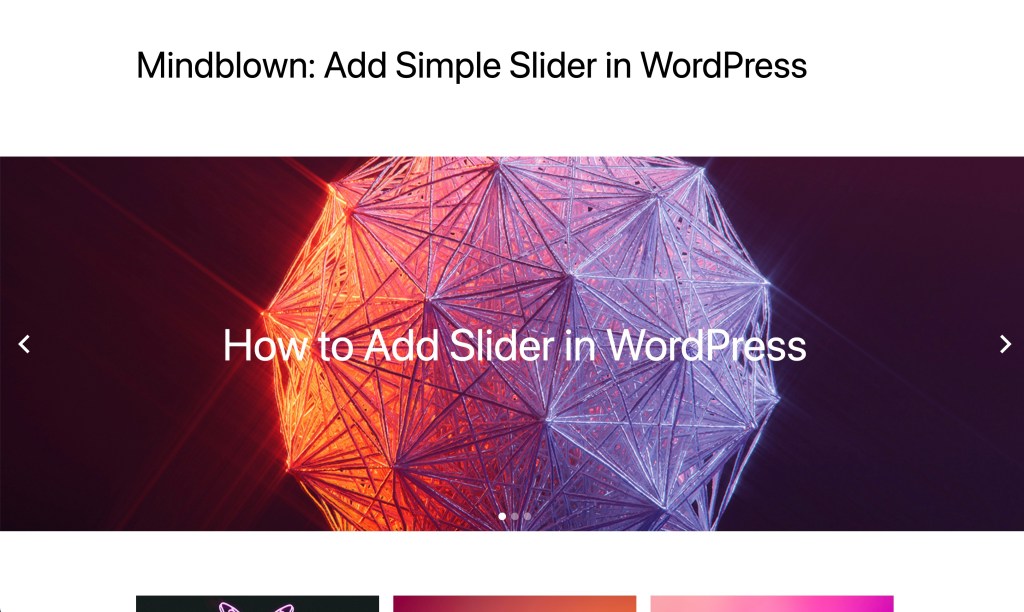
Now you will see your simple slider on your homepage, if you like it to be full screen click on the slider and change to full width

Gutenslider has many features you can adjust the height of the slider, select autoplay, show arrows, show dots, change colors and fonts.. and much more.
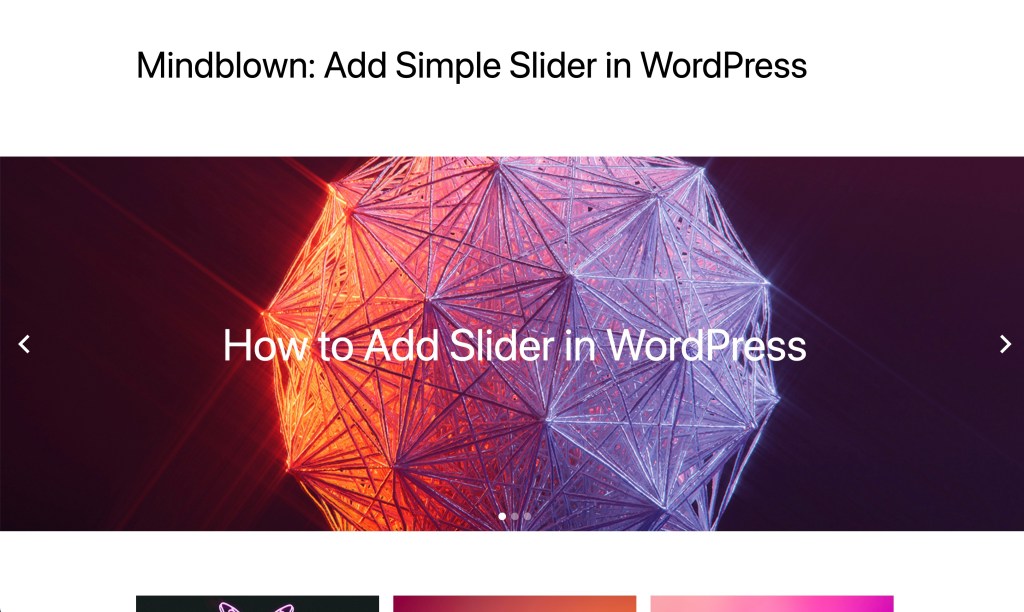
6. Publish your slider
Once you are happy with all the adjustments you did, now it's time to publish your slider and enjoy your new fully responsive beautiful slider on your WordPress website.

Adding Gutenslider to your WordPress website
Now you know how to add a simple slider to your WordPress website, explore more of its features and add more content or media to it. If you like to try other sliders we have a collection of Slider Revolution templates for more advanced users.